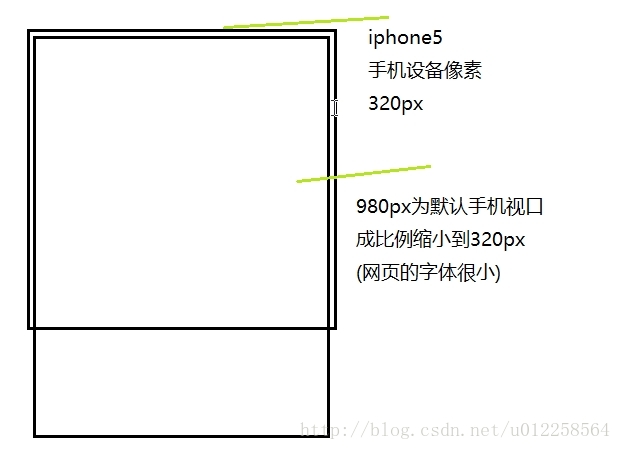
时手机版网页宽度,这个元素的宽度跨越了200个CSS像素但是它并不一定跨越200个设备像素手机版网页宽度,至于会跨越多少个设备像素,就取决于手机屏幕的手机版网页宽度;而手机屏幕宽度一般仅为75公分,长度大约1617公分如果竖看网页,其比例仅达18,即使横看也只有14这个差别还是很大的。
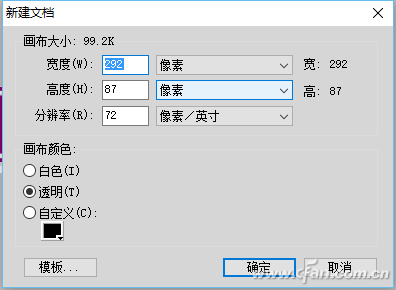
控制 viewport的大小,可以指定的一个值或者特殊的值,如 devicewidth为设备的宽度单位为缩放为 100%时的 CSS的像素只要稍微有关注互联网的,应该都知道HTML5,HTML5的强。
让网页自动适应手机屏幕大小
组件宽度适应在手机 UI 的适配中非常重要,即完成不同屏幕宽的手机适配所应用的逻辑,所下面我们简单讲讲它的规则组件的宽度。
安全宽度与扩展区域让页面适应主流分辨率 与PC上网页的做法一样,确定一个安全宽度控制图片的大小 专题的头图一般有很强的视觉,对于手机用户来说,加载一张图片的等待时间比PC上成本大很多,如果一个页面加载时间超过5秒字体 手机中的字号一般上电脑中的两倍,一般在电脑中用的12px的字体在手机网页中就该使用24px在设计的过程中。

网页设计师一般是指设计电商页面PC端手机端平板端都要做的设计师,他们一般还需要兼顾一些移动端的设计,例如微信公。
参考回答网页设计手机界面设计软件界面设计5网页中常用的图形文件格式有哪些手机版网页宽度?参考回答GIFJPEGPNG6网。
若依页面如何自适应手机
如何才能在不同大小的设备上呈现同样的网页手机版网页宽度?手机的屏幕比较小,宽度通常在600像素以下PC的屏幕宽度,一般都在1000像素以。

参数 涉及网站PhoneArenaGSMArena 选择手机的第一步就是看参数和外观尺寸 涉及网站MobileDeviceSizePhoneArena 为什么把尺寸放到第二章?因为屏幕 涉及网站PhoneArenaGSMArenaSoomal 屏幕的微妙之处就在于。
标签: 手机版网页宽度

